När du skapar en målsida för specifika produkter, oavsett om det är en nylansering eller en rea du förbereder dig för, är chansen stor att du kommer att använda Shop-modulen någon gång. Divi Shop-modulen låter dig extrahera produkter dynamiskt från plugin-programmet WooCommerce och styla dem med Divis inbyggda alternativ.
Nu levereras som standard butiksmodulen med några kolumnstrukturer som alla översätts till två kolumner på mindre skärmstorlekar. Detta innebär att ju fler produkter du väljer att visa desto mer vertikal rullning krävs för att komma till nästa del av din målsida.
I modern webbdesign, en teknik som ofta används för att begränsa vertikal rullning och visa element enligt dina preferenser. besökare är att använda magnetkort. I den här handledningen kommer vi att visa dig hur du förvandlar Divi-butiksmodulen till dynamiska produktkort på mindre skärmstorlekar utan att använda ett plugin.
Vi börjar med att förbereda de olika delarna av vår produktsektion och använda en liten mängd CSS-kod för att aktivera svepeffekten. Det är ett bra sätt att visa upp ett brett utbud av produkter på din målsida utan att överväldiga din besökare.
Möjligt resultat
Innan vi dyker in i handledningen, låt oss ta en titt på resultatet. Vi aktiverar endast produktens magnetkort på surfplattor och mobiler. På skrivbordet behåller vi kolumnstrukturen som vi bestämmer i Shop-modulen.

1. Konfigurera WooCommerce och produktsidor
Innan du går in i Divi-delen av denna handledning är det viktigt att plugin WooCommerce är installerat och aktiverat på din webbplats. Om du inte redan har gjort det, lägg till flera produkter, beroende på hur många produkter du vill visa i din butiksmodul.

2. Skapa en ny sida och ladda ner sidan för brevpapper
Skapa en ny sida
När produkterna är på plats lägger du till en ny sida i din WordPress-backend. Ge din sida en titel, publicera sidan och aktivera Divi Visual Builder.


Ladda ner målsidans layout
När du väl har kommit in på din nya sida, navigerar du till dina förinställda layouter och laddar ner målsideslayouten för brevpapper. Även om vi använder denna specifika layout är du fri att använda vilken annan layout du vill, så länge du lägger till eller hittar en butiksmodul inuti denna layout.

3. Ändra butiksavsnittet
Leta reda på avsnittet med Shop-modulen
Om vi bläddrar ner till vår nya sida som vi skapade med hjälp av hemsidans layout för pappersvaror kommer vi att stöta på ett avsnitt med en butiksmodul. Vi använder det här avsnittet genom nästa steg i denna handledning.

Linjeinställningar
Lyhörd storlek
Börja med att öppna radinställningarna för raden som innehåller Shop-modulen. Som nämnts tidigare behåller vi samma design på skrivbordet, vi aktiverar bara produktens svepkort på mindre skärmstorlekar.
För att skapa en enkel upplevelse tillåter vi raden att röra vid vänster och höger sida av vår skärm genom att ändra bredden i storleksinställningarna.
- Använd en anpassad rännbredd: 1
- Bredd: 80% (skrivbord), 100% (surfplatta och telefon)

synlighet
Vi kommer också att se till att ingenting går utöver radbehållaren genom att ställa in synlighetsinställningarna till dolda.
- Horisontellt överflöde: dold
- Vertikalt överflöde: dold

Handla modulinställningar
Välj antalet produkter och önskad kontorsstruktur
Därefter öppnar vi inställningarna för Shop-modulen. De ändringar vi gör i vår CSS-kod (som vi kommer att lägga till senare) beror på antalet produkter vi visar.
Vi börjar med att visa hur du gör en butiksmodul med åtta produkter till produktkort. Du kan välja vilken kolumnlayout du vill ha på skrivbordet.
- Antal produkter: 8
- Kolumnlayout: 4 kolumner

Lyhörd storlek
För att öka storleken på vår butiksmodul ändrar vi storleksparametrarna på fliken design. Observera att vi bara gör detta för surfplattan och telefonen.
- Bredd: 100% (skrivbord), 250% (surfplatta och telefon)
- Maximal bredd: 100% (skrivbord), 250% (surfplatta och telefon)

CSS klass
Vi lägger också till en CSS-klass i vår butiksmodul. Senare, när vi lägger till CSS-koden, kan vi förvandla Shop-modulen som bara bär den här CSS-klassen. Med andra ord, om du vill att en annan Shop-modul ska visas i normalt tillstånd kan du göra det om du lämnar denna CSS-klass.
- CSS-klass: produkt-svep-kort

Reaktiva överflöd
Vi kommer att komplettera radinställningarna genom att ändra synlighetsinställningarna på olika skärmstorlekar. Som du kan se i inställningarna vill vi bara att rullningseffekten ska uppstå på mindre skärmstorlekar.
- Horisontellt överflöd: dold (skrivbord), rullning (surfplatta och telefon)
- Vertikalt överflöde: dold

Lägg till en kodmodul under Shop-modulen
När du har modifierat Shop-modulen kan du lägga till en kodmodul precis nedan.

Lägg till CSS-kod i modulen
Följande CSS-kod förvandlar automatiskt vår butiksmodul med 8 produkter till reaktiva magnetkort:
<style> @media all and (max-width: 980px) { .product-swipe-cards ul.products {display: grid !important;grid-template-columns: repeat(8, 8.8%) !important;grid-column-gap: 0.7%;} .product-swipe-cards .woocommerce ul.products::before {content: none;display: block;} .product-swipe-cards.et_pb_shop ul.products li.product {width: 100% !important;} .product-swipe-cards .woocommerce {width: 255% !important;margin-left: 5%;} .product-swipe-cards::-webkit-scrollbar {display: none;} .product-swipe-cards {-ms-overflow-style: none;} } </style>

Matcha olika produktkonton
Nu, om du vill lägga till färre (eller fler) produkter i din butiksmodul ändras koden något på två ställen. Båda dessa platser måste ändras manuellt för att matcha önskat resultat. Låt oss ändra till exempel antalet produkter i vår butiksmodul till '4'.
- Antal produkter: 4

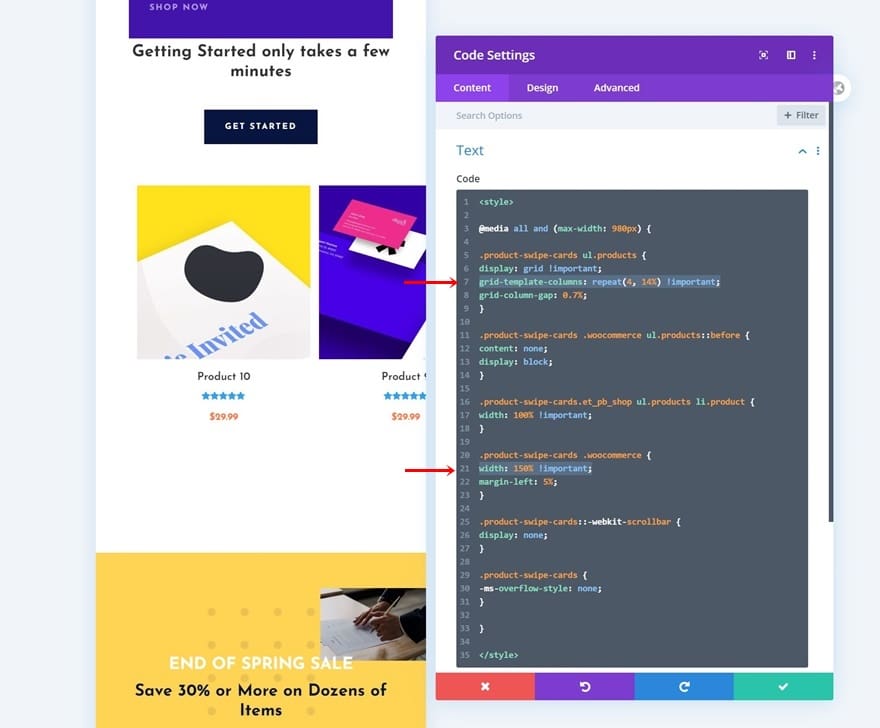
När vi kommer tillbaka till vår kod måste vi göra två ändringar. Först måste vi ändra kolumnerna i rutmallen. Istället för 8 använder vi 4 (samma antal som vårt antal produkter). Vi ökar också den procentuella storleken som dessa produkter upptar i våra produktblad (ju fler produkter, desto mindre utrymme).
rutmall-kolumner: upprepa (4, 14%)! viktigt;
Då ändrar vi också bredden på behållaren där produkterna placeras. För 4 produkter motsvarar detta 150%. Dessa värden är inte fasta, de erhålls genom att spela och hitta en harmoni mellan kolumnerna i rutnätmodellen och behållarens bredd.
För att hitta rätt balans, byt till mobilvyn i Visual Builder och justera värdena noggrant medan du ser resultatet av dessa ändringar.
width: 150%!important;

Lägg till ett ögonblick i rullningen
Om du vill ta användarupplevelsen lite längre i din svepkortsdesign kan du även lägga till en scroll-snäpp. Scroll capture låter din besökare att bläddra genom att fixa till början av en ny produkt.
Det betyder att deras skanning inte behöver vara exakt, bläddringsslam tar över någon gång och skärmen justerar sin position inuti sidrullmekanismen.
För att möjliggöra rullning på din produkts svepkort, lägg till en rad CSS-kod till varje produkt individuellt i CSS-koden (se utskriftsskärmen nedan).
rulla-snap-align: start
Vi aktiverar också bläddring i vår butikmodul genom att lägga till följande rad med CSS-kod:
rulla-snap-typ: x obligatorisk

Återanvänd workshopmodulen för att visa andra kategorier
Klona en hel rad en gång
När du har slutfört den första uppsättningen magnetkort kan du klona hela linjen en gång.

Ta bort kodmodulen i dubblettrad
Så länge din butiksmodul innehåller samma CSS-klass som den tidigare kommer en kodmodul att göra. Fortsätt och ta bort kodmodulen i din dubbla rad.

Klona dubblettraden så mycket du vill
Och klona duplikatlinjen nu så många gånger som behövs, beroende på antalet uppsättningar magnetkort som du vill visa på din målsida!


4. Spara sidförändringar och visa resultat på en mobil enhet
Se till att när du är klar med att lägga till produktens svepkort sparar du din sida innan du avslutar Visual Builder och du är klar!

undersökningen
Nu när vi har gått igenom alla steg, låt oss ta en sista titt på hur det ser ut på olika skärmstorlekar.

Avslutande tankar
I den här artikeln har vi visat dig hur du gör den integrerade Divi Shop-modulen till produktmagnetkort på mindre skärmstorlekar. På skrivbordet har vi behållit den ursprungliga kolumnstrukturen som tilldelats Shop-modulen.
Genom att använda produktkartor kan du lägga till oändliga produkter i en horisontell svepmekanism utan att överväldiga dina vertikala rullningsbesökare.
Detta är en trend som ofta används i modern webbdesign eftersom den fokuserar på användarnas beteende och gör det lättare att komma åt ett brett spektrum av element på mindre skärmar.
Du kan använda dessa produktblad på vilken sida som helst, men det är särskilt praktiskt för alla produktlandningssidor du skapar. Du kunde också ladda ner JSON-filen gratis!
Om du har några frågor eller förslag, lämna gärna en kommentar i kommentarfältet nedan.




