Animerade cirkelräknare är ett populärt sätt att presentera information (som statistik eller statistik) på en webbsida med en rolig interaktion. Faktum är att du kanske redan är bekant med cirkelräknaremodulen från Divi, som låter dig lägga till cirkelräknare på din webbplats Divi snabbt och enkelt.
Men i den här handledningen visar vi dig hur du skapar helt anpassade cirkelräknare som animeras när du rullar! Vi behöver ingen extern anpassad CSS för att skapa dem. Tricket är att dra nytta av funktionen Layers Divi att hantera flera moduler överlagrade och animerade med precision.
Möjligt resultat
Här är en snabb översikt över de animerade cirkelavdelarna som vi kommer att skapa i den här självstudien.

Skapandet av de fyra cirkeldiskarna som kommer till liv när du rullar med Divi
Avsnitt och radkonfiguration
Lägg först till en rad med fyra kolumner i standardavsnittet.

Öppna sedan sektionsinställningarna och lägg till en övre och nedre marginal så att vi har tillräckligt med utrymme för att testa rullningseffekterna av de cirkelräknare som vi ska skapa.
- Marginal: 85vh hög, 85vh låg

Öppna sedan radinställningarna och uppdatera följande:
- Rännbredd: 1
- Bredd: 100%
- Max bredd: 1200px

Använda vyn Lager
Innan du börjar skapa de animerade cirkelräknarna, se till att du distribuerar Divi Layers-funktionen. Du kan göra detta genom att klicka på ikonen för grå lager i den nedre inställningsmenyn.

Eftersom vi kommer att skapa många överlappande element (eller lager) kommer lagerrutan definitivt att vara användbar för att hantera våra lager i framtiden.
Skapande av animerad cirkelräknare nr 1 (25%)
Denna första animerade cirkelräknare animerar upp till 25% av cirkeln på rullningen och har den procentuella texten som motsvarar mitten som kommer att smälta in i rullningen. För att bygga den kompletta cirkeldiskdesignen kommer vi att använda flera överlappande textavdelare och moduler. Så här gör du.
Den bakre cirkeln
För att skapa den bakre cirkeln ska vi använda en separatormodul som vi kommer att forma som en cirkel och ge den en bakgrundsfärg.
Lägg till en separationsmodul

Dra uppdelaren uppåt i lagervyn och byt etikett för att läsa "backcircle". Öppna sedan inställningarna för separationsmodulen och uppdatera följande:
- Visa avdelare: NEJ
- Bakgrundsfärg: # c3e0e5

Uppdatera designparametrarna enligt följande:
- Bredd: 250px
- Höjd: 250px
- Marginal: 25 pixlar längst upp, 25 pixlar längst ner, 25 pixlar till vänster
- Rundade hörn: 50%

Den roterande färgstången
Nästa del av cirkelräknaren är det roterande färgfältet. Duplicera den föregående separator (bakre cirkel) för att starta om designen. Uppdatera sedan den nya separatorn med etiketten "färgfält".

För att skapa den roterande färgstångseffekten måste vi göra denna avdelare till en halvcirkel med den färg vi vill använda för stapeln.
Öppna inställningarna för färgfältavskiljaren och uppdatera följande:
- Bakgrundsfärg: ingen
- Bakgrund med vänster färggradient: # 121b55
- Lutningsbakgrundsfärg till höger: rgba (255,255,255,0)
- Lutningsriktning: 90deg
- Startposition: 50%
- Slutlig position: 0%

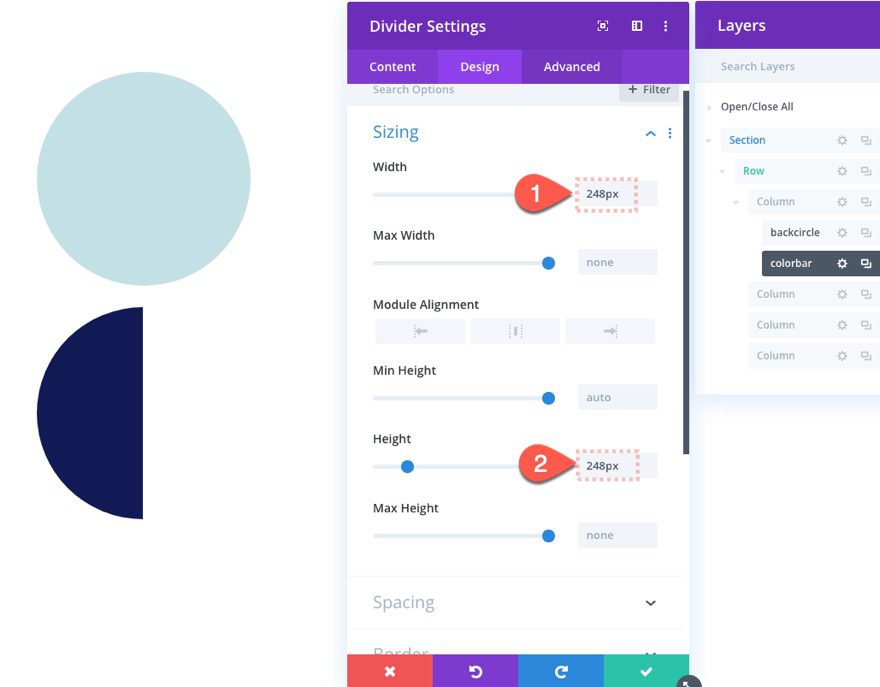
I vissa webbläsare finns det ett litet överlappande problem som visar oönskad färg genom lagren. För att undvika detta kommer vi att göra denna halvcirkel mindre lite och justera offset därefter.
- Bredd: 248px
- Höjd: 248px

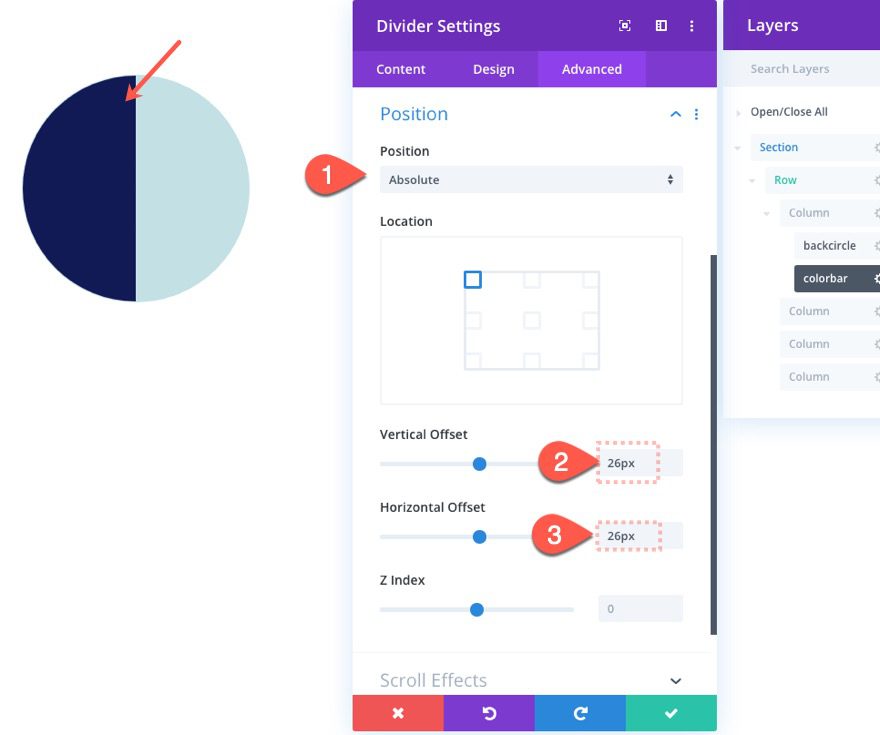
För att göra cirkeln i färgfältet överlappande den bakre cirkeln, ge delaren en absolut position enligt följande:
- Position: absolut
- Vertikal offset: 26 pixlar
- Horisontell offset: 26 pixlar

Lägg sedan till följande rullningseffekt för att rotera det cirkulära fältet 90 grader (eller 25% av cirkeln).
Under fliken Rotary Effects ...
- Startrotation: 0deg (vid 15% av fönstret)
- Genomsnittlig rotation: 90 grader (vid 20% -25% av visningsområdet)
- Rotationsslut: 90 grader (vid 30% av visningsområdet)

Procentsatserna och rotationsvärdena här kanske inte verkar vara helt meningsfulla just nu. Vi gör det lättare att uppdatera rotationen senare när vi bygger nästa cirkelräknare som slutar vid 180 grader (50% av cirkeln). Det viktiga vid denna punkt är att rotationen slutar vid 90 grader (eller 25%).
Skölden
Nästa element i vår cirkelräknare är vad jag kallar skölden, vilket är en annan halvcirkel som döljer vänster sida av färgstångscirkeln när den snurrar.
Du skapar skölden genom att duplicera den första Back Circle-delningsmodulen som vi skapade tidigare. Dra den sedan under separatormodulen "Color Bar" och uppdatera etiketten till "shield" för enkel referens.

Öppna skölddelarens inställningar och uppdatera följande:
- Bakgrundsfärg: ingen
- Bakgrundsfärg på vänster lutning: # c3e0e5 (samma som bakre cirkel)
- Lutningsbakgrundsfärg till höger: rgba (255,255,255,0)
- Lutningsriktning: 90deg
- Startposition: 50%
- Slutlig position: 0%

Ge modulen en absolut position enligt följande:
- Position: absolut
- Vertikal offset: 25px
- Horisontell offset: 25 pixlar

Den främre cirkeln
Nästa del av cirkelräknaren är den främre cirkeln, som döljer mittpartiet av de tidigare lagren och utsätter ytterkanten.
För att skapa den, duplicera den bakre cirkelavdelaren, släpp den under skärmavdelningsmodulen och uppdatera etiketten till "främre cirkel".

Öppna inställningarna för frontcirkelseparationsmodulen och uppdatera följande:
- Bakgrundsfärg: #ffffff
- Bredd: 200px
- Höjd: 200px

Lägg sedan till den absoluta positionen enligt följande:
- Position: absolut
- Vertikal offset: 50px
- Horisontell offset: 50px

Antalet missfärgningar
Den sista delen av denna första cirkelräknare är antalet missfärgningar som motsvarar det värde som indikeras av rotationsstången.
För att bygga den lägger du till en ny textmodul under frontcirkelseparationsmodulen.

I rutan Lager, namnge den nya textmodulen "num1". Öppna sedan inställningarna och uppdatera kroppen så att den läser "25%".

Uppdatera följande under designinställningarna:
- Textens textvikt: fetstil
- Textstorlek: 25px
- Höjd på textrad: 2em
- Justering av texten: centrum

- Bredd: 200px
- Höjd: 200px
- Rundade hörn: 50%

- Polstring: över 75px
- Position: absolut
- Vertikal offset: 50px
- Horisontell offset: 50px

Nu ska texten vara perfekt centrerad i cirkelräknaren.
För att lägga till blekningseffekten, uppdatera följande rullningseffekter:
Under fliken Fade In och Fade Out ...
- Aktivera fade in och ut: JA
- Initial opacitet: 0% (vid 10% av fönstret)
- Genomsnittlig opacitet: 100% (vid 20% av fönstret)
- Avsluta opacitet: 100% (vid 100% av visningsområdet)

Det är det för den cirkulära mätaren. Upptäck resultatet.

Allt du behöver göra nu är att duplicera vad vi hittills har gjort på de andra kolumnerna och ändra de olika värdena för att göra räknaren unik.




