Divis rullningseffekter ger massor av nya designmöjligheter till de webbplatser du skapar. De subtila interaktionerna du väljer att lägga till kan verkligen hjälpa till att höja ditt övergripande utseende webbplats. Allt blir ännu bättre så fort du synkroniserar rullningseffekterna. I den här handledningen kommer vi specifikt att hantera att skapa en trevlig kolliderande hjältesektion med kolumner på rullning. Hjältesektionens design slår samman två olika kolumner på rullningen, vilket i sin tur hjälper till att framhäva kopian.
Möjligt resultat
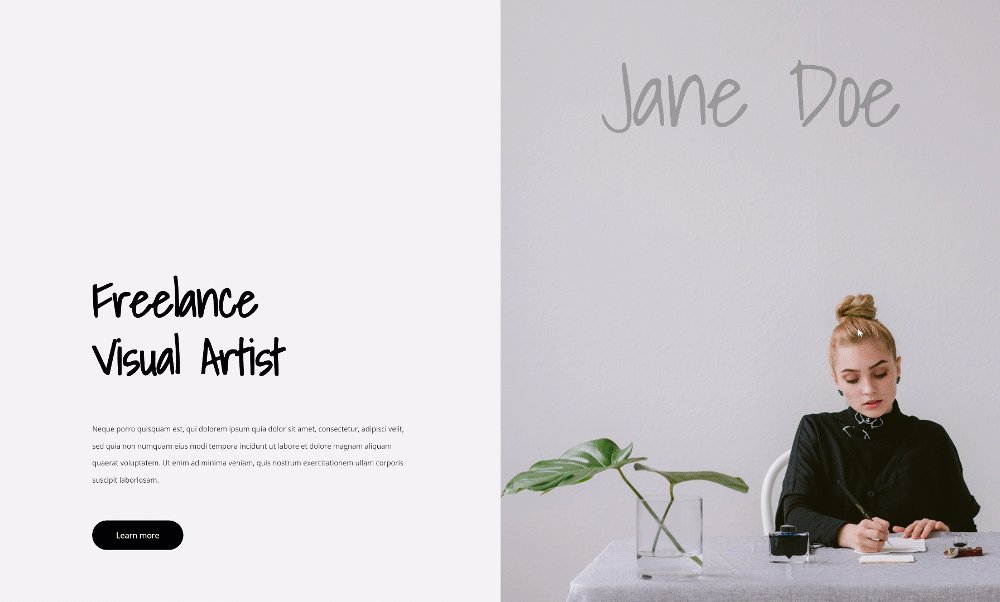
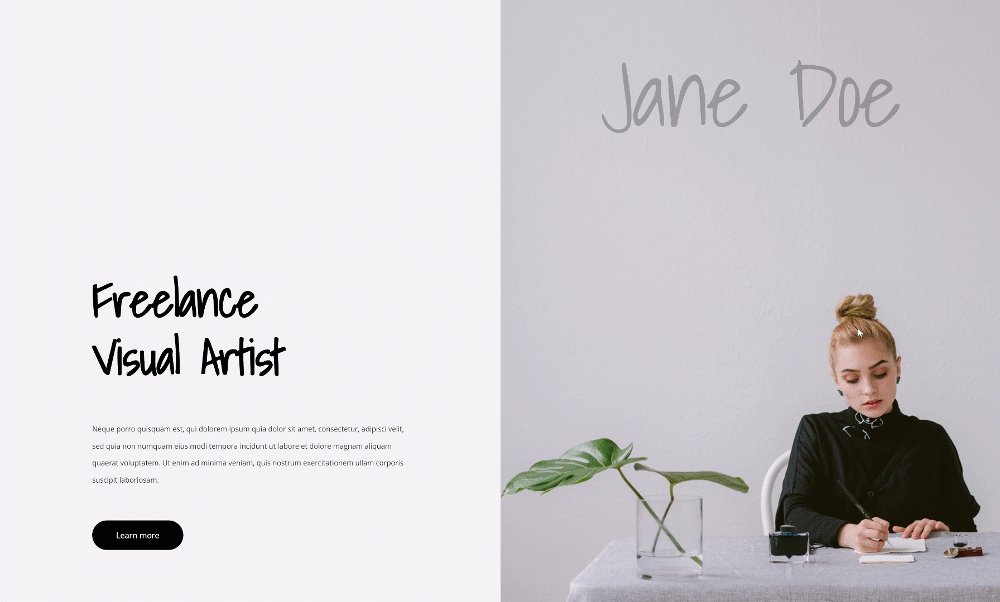
Nu när vi har gått igenom alla steg, låt oss ta en titt på resultatet på olika skärmstorlekar.

Återskapa layouten för hjälteavsnittet
Lägg till en ny sektion
Anpassa bakgrundsfärgen
Börja med att lägga till ett nytt avsnitt på sidan du arbetar med. Öppna sektionsinställningarna och ändra bakgrundsfärgen.
- Bakgrundsfärg: # f4f2f7

avstånd
Ta också bort den övre och nedre polstringen från alla sektioner.
- Övre stoppning: 0px
- Botten stoppning: 0px

Lägg till en ny rad
Kolumnstruktur
Fortsätt att lägga till en ny rad i avsnittet med följande kolumnstruktur:

dimensionering
Utan att lägga till moduler ännu, öppnar du linjeparametrarna och ändrar dimensioneringsparametrarna i enlighet därmed:
- Använd en anpassad rännbredd: Ja
- Rännbredd: 1
- Utjämna kolumnhöjder: Ja
- Bredd: 100%
- Max bredd: 100%

avstånd
Ta sedan bort all standard övre och nedre stoppning.
- Övre stoppning: 0px
- Botten stoppning: 0px

överflöden
Och dölja överflödet på raden.
- Horisontellt överflöde: dold
- Vertikalt överflöde: dold

Inställningar för kolumn 1
avstånd
Öppna sedan inställningarna i kolumn 1 och lägg till anpassade fyllningsvärden.
- Övre stoppning: 15vw
- Botten stoppning: 10vw
- Vänster stoppning: 5vw
- Höger stoppning: 5vw

Z-index
Öka också kolumnens z-index.
- Z-index: 12

Inställningar för kolumn 2
Bakgrundsbild
Fortsätt genom att öppna inställningarna i kolumn 2 och ladda upp en bakgrundsbild som du väljer.
- Bakgrundsstorlek: Omslag
- Bakgrundsbildens position: Mitt
- Upprepa bakgrundsbild: ingen upprepning
- Blanda bakgrundsbilder: Normal

Lägg till textmodul # 1 i kolumn 1
Lägg till H1-innehåll
Det är dags att lägga till moduler, börjar med en första textmodul i kolumn 1. Lägg till valfritt H1-innehåll.

H1 textinställningar
Byt till fliken moduldesign och ändra H1-textinställningarna i enlighet med detta:
- Titel typsnitt: Shadows in light
- Titel typsnitt vikt: fetstil
- Rubriktextfärg: # 000000
- Rubriktextstorlek: 6vw (skrivbord), 11vw (surfplatta), 13vw (telefon)
- Rubrikbokstavsavstånd: -2px
- Huvudlinjens höjd: 1.2em

avstånd
Lägg också till en övre marginal.
- Övre marginal: 10vw

Lägg till textmodul # 2 i kolumn 1
Lägg till innehåll
Sätt i en annan textmodul med ditt beskrivningsinnehåll.

Textinställningar
Ändra modulens textinställningar enligt följande:
- Textstilsort: Öppna Sans
- Textfärg: # 1e1e1e
- Textstorlek: 0.9vw (skrivbord), 1.9vw (surfplatta), 3vw (telefon)
- Textradhöjd: 2,4 em

avstånd
Och lägg till anpassade marginalvärden på olika skärmstorlekar.
- Övre marginal: 4vw (skrivbord), 8vw (surfplatta), 12vw (telefon)
- Nedre marginal: 4vw (skrivbord), 8vw (surfplatta), 12vw (telefon)

Lägg till en knappmodul i 1-kolumnen
Lägg till en kopia
Nästa och sista modul vi behöver i den här kolumnen är en knappmodul. Lägg till en kopia efter eget val.

Knappinställningar
Ändra parametrarna för modulknapparna enligt följande:
- Använd anpassade stilar för knappen: Ja
- Knapptextstorlek: 1vw (skrivbord), 2vw (surfplatta), 3vw (telefon)
- Knapptextfärg: #ffffff
- Knappens bakgrundsfärg: # 000000
- Knappens bredd: 0px
- Knappens radie: 100px

- Knappsnitt: Öppna utan

avstånd
Och slutför knappinställningar genom att lägga till anpassade utfyllnadsvärden på olika skärmstorlekar.
- Övre stoppning: 1vw (skrivbord), 2vw (surfplatta), 3vw (telefon)
- Botten stoppning: 1vw (skrivbord), 2vw (surfplatta), 3vw (telefon)
- Vänster stoppning: 3vw (skrivbord), 5vw (surfplatta), 7vw (telefon)
- Höger stoppning: 3vw (skrivbord), 5vw (surfplatta), 7vw (telefon)

Lägg till en textmodul i 2-kolumnen
Lägg till innehåll
I den andra kolumnen är den enda modulen vi behöver en textmodul. Ange innehållet du väljer.

Textinställningar
Byt till fliken moduldesign och ändra textinställningarna i enlighet med detta:
- Textstilsort: skuggor i ljuset
- Textfärg: rgba (0,0,0,0,25)
- Textstorlek: 9vw (skrivbord), 14vw (surfplatta och telefon)
- Avstånd mellan textbokstäver: -3px
- Höjd på textrad: 1em
- Textinriktning: centrum (kontor), vänster (surfplatta och telefon)

avstånd
Lägg också till anpassade fyllningsvärden.
- Övre stoppning: 5vw (skrivbord),
- Botten stoppning: 60vw (surfplatta och telefon)
- Vänster stoppning: 5vw (surfplatta och telefon)

Använd bläddraanimationer
§
Upp- och nedstigning
När alla dina mods är på plats är det dags att använda rullningseffekterna! Öppna först sektionsparametrarna och använd följande skalningseffekt:
- Aktivera Sclaing från topp till botten
- Startskala: 100% (till 49%)
- Medium skala:
- Kontor: 70% (100%)
- Tablet och telefon: 100% (100%)
- Slutskala:
- Kontor: 70%
- Tablet och telefon: 100%

Kolumn 1
Horisontell rörelse
Fortsätt genom att öppna inställningarna i kolumn 1 och använd följande horisontella rörelseeffekt:
- Aktivera horisontell rörelse: Ja
- Startförskjutning: 0
- Genomsnittlig offset:
- Kontor: 0 (65%)
- Tablet och telefon: 0 (93%)
- Slutförskjutning:
- Kontor: 6
- Tablet och telefon: 0

Upp- och nedstigning
Tillämpa också en skala upp och ner-effekt i kolumnen.
- Aktivera skalning upp och ner: Ja
- Startskala:
- Kontor: 10%
- Tablet och telefon: 100%
- Medium skala:
- Kontor: 90%
- Tablet och telefon: 100%
- Slutskala: 100%

Kolumn 2
Horisontell rörelse
Öppna sedan parametrarna i kolumn 2 och använd följande horisontella rörelseparametrar:
- Aktivera horisontell rörelse: Ja
- Startförskjutning: 0
- Genomsnittlig offset:
- Kontor: 0 (53%)
- Tablet och telefon: 0 (56%)
- Slutförskjutning:
- Kontor: -6 (53%)
- Tablet och telefon: 0 (100%)

Tona in och ut
Slutför kolumninställningarna genom att lägga till en fade in och fade out-effekt.
- Aktivera fade in och ut: Ja
- Initial opacitet: 100% (vid 47%)
- Genomsnittlig opacitet:
- Kontor: 0% (47%)
- Tablet och telefon: 100% (47%)
- Slut på opacitet:
- Kontor: 0%
- Tablet och telefon: 100%

Avslutande tankar
I den här artikeln har vi visat dig hur du kreativt använder Divis rullningseffekter för att skapa en kolumnkolliderande hjältesektion. Så snart som besökare scroll, de två olika kolumnerna och deras element börjar smälta samman. Detta i sin tur gör att du kan betona kopian ännu mer.
Andra resurser
Här är en lista med innehåll som gör att du kan göra mer med din Wordpress tema Divi.




