Det är alltid roligt att vara kreativ med Divis förvandlingsalternativ. De låter dig skapa fantastiska mönster "utanför boxen". Och i den här handledningen kommer vi att förvandla Divi-texter till en vacker segmenterad cirkulär meny som expanderar och kollapsar vid klick. Tricket för att skapa segmenterade områden (som ett cirkeldiagram) är att använda transformens skevhet på ett ganska unikt sätt.
undersökningen
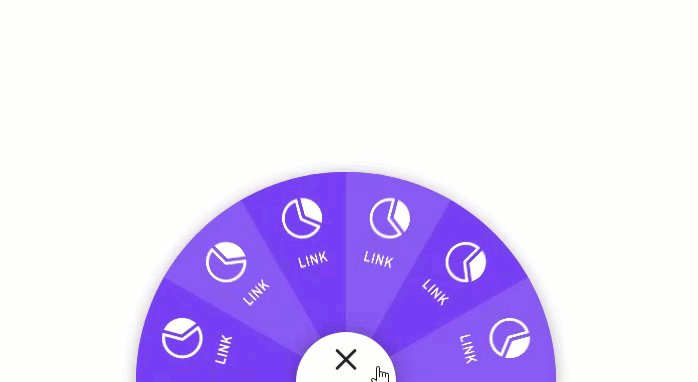
Här är en översikt över den segmenterade cirkulära menyn som vi kommer att bygga i den här handledningen.
Vad du behöver för att komma igång
För att börja måste du göra följande:
- Om du inte redan har gjort det, installera och aktivera Divi-tema installerat (eller plugin Divi Builder om du inte använder Divi-tema).
- Skapa en ny sida i WordPress och använd Divi Builder för att ändra sidan på front-end (visuell builder).
Efter det har du en tom duk att börja designa i Divi.
Skapar raden för menyalternativ
Lägg till en rad med en kolumn i standardavsnittet.
Styling the Row
Innan vi lägger till en modul, låt oss ringa linjen för att få vår cirkulära form och bakgrundsfärg. Öppna linjeinställningar och uppdatera följande:
- Bakgrundsfärg: #8857f2
- Använd en anpassad rännbredd: JA
- Rännbredd: 1
- Bredd: 30 em
- Höjd: 30 em
- Klädsel: 0px längst upp, 0px längst ner
Lägg sedan till de rundade hörnen och boxskuggan.
Rundade hörn: 50%
Box Shadow: se skärmdump
Vi återkommer för att lägga till några fler anpassningar till raden, men för tillfället kan vi börja lägga till våra presentationsanteckningar.
Skapa blurbs för menyn
Lägg till ny blurb till raden en kolumn inuti den cirkulära raden.
Styling Blurb #1
Uppdatera innehåll av den första texten för att inkludera en titel och en ikon.
- Titel: länk
- Använd ikonen: YES
- Ikon: se skärmdump
Uppdatera sedan designparametrarna enligt följande:
- Bakgrundsfärg: #773ef2
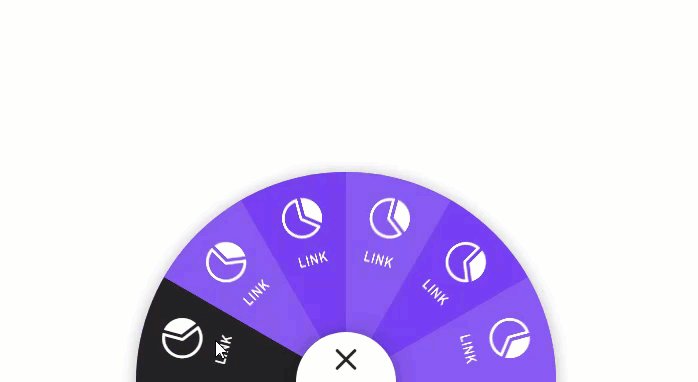
- Bakgrundsfärg (hovra): #222222
- Ikonfärg: #ffffff
- Ikonteckensnittsstorlek: 40px (dator), 30px (surfplatta)
- Justering av texten: centrum
Uppdatera sedan titeltextstilen enligt följande:
- Typsnittstitel: Archivo Narrow
- Titel Typsnitt: TT
- Färgtextitel: #ffffff
- Titeltext Storlek: 14px (dator), 12px (surfplatta)
Därefter måste vi placera referenstexten med anpassad CSS. Gå till fliken Avancerat och lägg till följande anpassade CSS-kod till huvudelementet:
position:absolut!viktigt; vänster: 50%; topp: 50%;
Gå nu tillbaka till fliken Design och uppdatera blurb-storleken och avståndet enligt följande:
- Bredd: 15 em
- Höjd: 15 em
- Marginal: -15 em kvar
Detta placerar det nedre högra hörnet av blurb direkt i mitten av cirkeln.
Skapa segmentet med hjälp av transformeringsalternativ
För att göra presentationstexten till ett segment av en cirkel kommer vi att luta och rotera presentationsdokumentet. För att göra detta, uppdatera följande transformeringsalternativ:
- Transformera X-axelns lutning: 60 grader
- Transformationens ursprung: 100 % 100 % (nedre till höger)
Eftersom det nedre högra hörnet av vår blurb är direkt i mitten av cirkeln, vill vi att ursprunget för transformationen också ska ställas in till det nedre högra hörnet. Detta kommer att se till att spetsen på den lutande blurb är i mitten av cirkeln, vilket gör den till segmentet.
Lås upp innehåll
I verkligheten är allt vi vill luta formen på blurb för att skapa formen på segmentet, inte innehåll internt (dvs. ikonen och texten). Men eftersom detta inte är möjligt behöver vi bara lägga till en transformationsegenskap till innehåll blurb som vänder biaseffekten så att den ser normal ut. För att göra detta, gå till fliken Avancerat och lägg till följande anpassade CSS:
transform: skew(-60deg) rotate(-75deg); position: absolut; höjd: 27em; bredd: 27em; botten: -13.5em; höger: -13.5em;
Minska sedan marginalen mellan ikonen och titeln genom att lägga till följande CSS-kod för Blurb-bilden:
Blurb Image CSS
marginal-botten: 15px;
Och nu, eftersom textens innehållsutrymme sträcker sig bortom texten (även om du inte kan se den), måste vi dölja överflödet enligt följande:
- Horisontellt överflöde: dold
- Vertikalt överflöde: dold
Om vi inte lägger till det kommer vi att ha oönskat hovrum.
Skapa resten av världen
För att skapa resten av texten, distribuera visningsläget för trådramen och duplicera den befintliga texten 5 gånger för totalt 6 identiska blurb-layouter.
Blurb Spin #2
Öppna sedan blurb #2-inställningarna och rotera modulen enligt följande:
- Transform Rotation Z-axel: 30 grader
Detta kommer att rotera text #2 medurs från cirkelns mittpunkt.
Sedan kan vi fortsätta att rotera resten av texten i steg om 30 grader för att skapa en halvcirkel av segment.
Rotera blurb #3
Öppna blurb #3-inställningar och uppdatera följande:
- Transform Rotation Z-axel: 60 grader
Blurb Spin #4
Öppna blurb #4-inställningar och uppdatera följande:
- Transform Rotation Z-axel: 90 grader
Rotera blurb #5
Öppna blurb #5-inställningar och uppdatera följande:
- Transformera Z-axelns rotation: 120 grader
Rotera blurb #6
Öppna blurb #6-inställningar och uppdatera följande:
- Transform Rotation Z-axel: 150 grader
Här är resultatet hittills.
Skapa menyknappen
För att skapa menyknappen kommer vi att minska storleken på en hel sektion och sedan använda en layoutikon för knappdesignen.
För att göra detta, börja med att lägga till en ny vanlig sektion under den aktuella sektionen.
Lägg sedan till en rad med en kolumn i avsnittet.
 Skapa Blurb-ikonen för knappen
Skapa Blurb-ikonen för knappen
Lägg sedan till en blurb-modul till raden.
Ta bort standardtiteln och huvudinnehållet och använd en ikon enligt följande:
- Använd ikonen: YES
- Ikon: plussymbol (se skärmdump)
Fortsätt att uppdatera inställningarna enligt följande:
- Ikonfärg: # 222222
- Använd ikonstorlek: JA
- Ikonstorlek: 50 pixlar
- Bild-/ikonanimering: ingen animering
Lägg sedan till följande anpassade CSS-kod till huvudelementet för att ta bort standardmarginalen under ikonen.
CSS huvudelement
marginal-botten: 0px;
Radfyllning
Ta sedan bort standardutfyllnaden från linjen.
- Klädsel: 0px längst upp, 0px längst ner
Avsnitt inställningar
För att slutföra knappen formar vi vår sektion till en cirkel.
Öppna avsnittsinställningar och uppdatera följande:
- Bredd: 100px
- Höjd: 100px
- Klädsel: 0px längst upp, 0px längst ner
- Rundade hörn: 50%
- Box Shadow: se skärmdump
Ge det sedan en vit bakgrund.
- Bakgrundsfärg: #ffffff
Under fliken Avancerat lägger du till följande anpassade CSS-kod till huvudelementet för att placera knappen som dockad längst ned i fönstret.
position: fast!viktigt; botten: -50px; vänster: 50%; margin-left:-50px;
Vi behöver också lägga till en CSS-klass som kan riktas mot vår jQuery. Lägg till följande:
- CSS-klass: transform_target
Uppdatera sedan Z-indexet (fortfarande i samma fönster) så att knappen stannar ovanför resten av sidans innehåll.
- Z-index: 12
Cirkulär menyradpositionering
Nu när menyknappen är på plats måste vi placera raden som innehåller vår cirkulära segmenterade meny så att den också är fixerad och centrerad längst ner på sidan med endast den övre halvan av cirkeln synlig.
För att göra detta, öppna radinställningarna som innehåller menylayouten och lägg till följande anpassade CSS:
CSS huvudelement
position: fast!viktigt; botten: -10em; vänster: 25%; marginal-vänster: -15em; marginal-botten: -5em;
Uppdatera z-indexet enligt följande:
- Z-index: 11
Lägg sedan till följande CSS-klass.
- CSS-klass: has-transform
Slutligen måste vi helt komprimera (eller komprimera) pajmenyn med hjälp av transformskalan. Detta gör att vi kan slå på och av effekten med jQuery, som expanderar och komprimerar menyn vid klick.
Uppdatera följande objekt:
- Transformationsskala: 1 %
Med vår segmenterade cirkulära meny och menyknapp på plats, är allt som återstår att göra att lägga till den anpassade CSS och jQuery för att slutföra knappens funktionalitet.
Lade till extern anpassad CSS till sidinställningar
Öppna sidinställningar från menyn längst ned i den visuella byggaren och lägg till följande anpassade CSS under fliken Avancerat:
.to-transform, .transform_menu .et-pb-icon, .toggle-transform-animation { transition: all 400ms ease-in-out; } .to-transform, .toggle-transform-animation { font-size:14px; } .toggle-transform-animation { transform: ingen !viktigt; } .transform_target { markör: pekare; } .toggle-active-target .et_pb_blurb .et-pb-icon { transform: rotateZ(45deg); } @media all and (max-width: 980px) { .to-transform { -webkit-mask-image: -webkit-radial-gradient(white, black); } .to-transform, .toggle-transform-animation { font-size:10px; } }
 Lägger till jQuery med en kodmodul
Lägger till jQuery med en kodmodul
Distribuera sedan trådramsvisningsläget och lägg till en kodmodul under menyknappen.

(function($) {
$(document).ready(function(){
$('.transform_menu').click(function(){
$(this).toggleClass('toggle-active-target');
$('.pour-transformer').toggleClass('toggle-transform-animation');
});
});
})( jQuery );
Slutresultat
Låt oss nu se det slutliga resultatet på en livesida.

Justera storleken på pajmenyn
Den segmenterade cirkulära menyn är konstruerad med hjälp av em-längdenheter som är relativa till den överordnade fontstorleken. Detta gör det enkelt att öka och minska storleken på menyn. För att ändra teckenstorleken behöver du bara ändra teckensnittsegenskapen för klassen to-transformer som riktar sig mot raden i den anpassade CSS som vi lade till i sidinställningarna.
Avslutande tankar
I den här handledningen förklarade vi hur man skapar en segmenterad cirkulär meny i Divi genom att bli kreativ med Divis transformationsalternativ. Vi använde också anpassad CSS för saker som fast positionering och lutande textinnehåll för menyalternativen.
JQuery låter oss slå på och av egenskapen transform scale för att skapa menyn expandera och komprimera effekten när menyknappen klickas.
Sammantaget tror jag att du kommer att hitta mycket inspiration i den här handledningen.