Ofta när man läser WordPress tutorials, kan du bli ombedd att lägga till anpassade kodavsnitt i ditt temas functions.php-fil eller i ett plugin. Problemet är att det minsta felet kan göra din webbplats oanvändbar. I den här handledningen visar vi dig ett enkelt sätt att lägga till anpassad kod till WordPress utan att skada din webbplats.
Problemet med anpassade kodavsnitt
Ofta hittar du kodavsnitt i WordPress tutorials med instruktioner för att lägga till dem i ditt temas functions.php-fil eller till ett specifikt plugin på din webbplats.
Problemet är att även ett litet fel i det anpassade utdraget kan göra din webbplats otillgänglig.
Det andra problemet är att om du lägger till flera utdrag i ett specifikt plugin kan det bli svårt att hantera filen.
Nyligen när vi undersökte en lösning upptäckte vi en enkel lösning för att tillåta användare att lägga till och hantera anpassade utdrag på WordPress.
Lägg till anpassade kodavsnitt i WordPress
Det första du ska göra är att installera och aktivera plugin-programmet « Kod Snippets På din webbplats. För mer information, se vår steg-för-steg-guide om hur du installerar ett WordPress-plugin.
Efter aktivering lägger plugin till ett nytt menyalternativ med rubriken Snippets i ditt WordPress-administrationsfält. Om du klickar på den visas en lista över alla anpassade utdrag som du har sparat på din webbplats.
Eftersom du just har installerat plugin-programmet kommer din lista att vara tom.
Gå vidare och klicka på knappen Lägg till en ny Lägg till ditt första anpassade kodavsnitt till WordPress.
Detta tar dig till sidan " Lägg till ett nytt utdrag ".
Du måste först ange en titel för kodavsnittet. Detta kan vara allt som hjälper dig att identifiera koden. Sedan kan du kopiera och klistra in din kod i kodrutan.
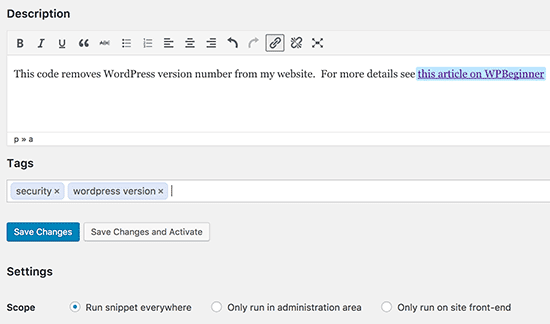
I skärmdumpen ovan har vi lagt till ett anpassat kodavsnitt för att ta bort WordPress-versionsnumret på vår testwebbplats.
funktion wpb_remove_version () {return ''; } add_filter ('the_generator', 'wpb_remove_version');
Under kodrutan ser du en textruta för att lägga till en beskrivning. Du kan lägga till något här som hjälper dig att förstå vad den här koden gör, var du hittade den och varför du lägger till den på din webbplats.
Du kan också tilldela taggar till ditt kodavsnitt. Detta hjälper dig att sortera dina kodavsnitt efter ämne och funktion.
Slutligen kan du klicka på knappen Spara ändringar och aktivera ".
Om du bara vill spara kodavsnittet och inte aktivera det kan du klicka på " Spara ändringar ".
Du kan också ändra räckvidden för utdraget. Du kan bara köra den på instrumentbrädan, i fronten eller var som helst. Om du inte är säker, behåll standardalternativet " Kör utdraget överallt ".
När du har sparat och aktiverat kodavsnittet kommer den här koden automatiskt att gälla för din webbplats.
Manipulering av fel i anpassad kod
Normalt, om du gör ett misstag att lägga till anpassad kod i din webbplatsspecifika plugin eller fil, kommer detta att göra din webbplats otillgänglig.
Du kommer att se ett syntaxfel eller 500-fel på din webbplats. För att lösa problemet måste du avbryta koden manuellt med en FTP-klient.
Den snygga delen av kodavsnittet plugin är att automatiskt upptäcka ett syntaxfel i koden och inaktivera den omedelbart.

Hantera dina anpassade kodavsnitt
Plugin « Kod Snippets Ger ett enklare grafiskt användargränssnitt för hantering av dina anpassade kodavsnitt på WordPress.
Du kan spara utdrag utan att aktivera dem på din webbplats. Du kan inaktivera extraktet när som helst. Du kan också exportera specifika utdrag eller exportera dem.
Om du överför webbplatser till en annan server kan du enkelt importera dina utdrag med hjälp av plugin " Kod Snippets »Genom att besöka sidan« Importera utdrag ".
Plugin « Kod Snippets Fungerar utan konfiguration, men du kan ändra plugin-inställningarna genom att besöka sidan Extract Setup.
Det var allt för den här handledningen, jag hoppas att den hjälper dig att bättre hantera kodavsnitt på din blogg.