Behöver du komprimera bilder eller vill ändra storlek på bilder på WordPress? I den här handledningen kommer vi att visa dig hur du komprimerar och ändrar storlek på bilder eller WordPress
Att ha bra, anständiga bilder kan vara knepigt när det gäller att förbättra prestandan på en WordPress-webbplats. Så mycket att vi hade några prenumeranter som alltid frågade oss hur man komprimerar och ändrar storlek på bilder korrekt.
Detta är en viktig aspekt för att optimera din webbplats som vi alla måste gå igenom. Om du har följt oss länge har du nog hört talas om Hummingbird-plugin från WPMUDEV.
Detta är en plugin som kan göra det möjligt för dig att minska storleken på en bild på 75%, vilket är betydande.
Så i den här tutorialen ska jag förklara hur du manuellt ändrar storlek på bilderna i din instrumentbräda och i ditt WordPress-tema.
Men tidigare, om du aldrig har installerat WordPress-upptäckt Hur man installerar en Wordpress tema et Hur man hittar, installera och aktivera en Wordpress tema på din blogg
Tillbaka till varför vi är här.
Varför behöver du ändra storlek och komprimera dina bilder?
Detta är ett förslag som erbjuder Hummingbird. Detta förslag innebär att du använder en bild laddad till din WordPress-blogg där storleken är större än vad som används i ditt tema.
Detta händer ofta när det finns ett fel med WordPress-temat som du använder och de större bilderna beskärs inte automatiskt till de förväntade dimensionerna. Istället ändras de för att passa.
Gå längre genom att upptäcka Varför måste du börja optimera din WordPress-blogg med bilder
Det betyder att när en besökare laddar sidan med den överdimensionerade bilden i sin webbläsare laddas bildens originalstorlek och sedan ändras storleken så att den passar de dimensioner som anges i ditt WordPress-tema.
Detta extra, plötsliga steg för att ändra storlek på större bilder kräver ytterligare förfrågningar och resurser från servern för att ladda på en sida.
Upptäck också vår 10 Wordpress plugins att generera trafik till din blogg
Resultatet är en långsammare sidhastighet, en lägre Hummingbird-poäng, därmed rekommendationen att komprimera och ändra storlek på bilderna.
även om WP Smush Pro kan automatiskt lösa rekommendationen att komprimera en bild, så är inte fallet med förslaget " komprimera och ändra storlek". För det senare måste du göra ändringen manuellt och det finns flera sätt att göra det:
- Redigera funktionsfilen för ditt WordPress-tema- och mallfiler
- Beskär bilden till den storlek som förväntas i multimedia bibliotek
- Justera multimediainställningar
Nedan hittar du mer information om hur du ändrar storlek på dina bilder med dessa metoder.
Spara bildstorlekarna för ditt WordPress-tema
För att åtgärda problemet i ditt tema måste du se till att bilderna sparas korrekt. Läs mer om hur du gör detta bildstorleksguide för ditt tema.
Om du föredrar att inte röra någon kod kan du meddela författaren till ditt WordPress-tema och be dem att göra nödvändiga ändringar åt dig. När korrigeringen är klar kan du uppdatera ditt WordPress-tema för att lägga till ändringarna på din webbplats.
Uppgradera dina bilder i WordPress
Medan du kanske väntar på att din WordPress-temautvecklare ska lösa problemet kan du prova andra manuella metoder för bildändring som vi erbjuder nedan.
Kollaps bilder i mediebiblioteket
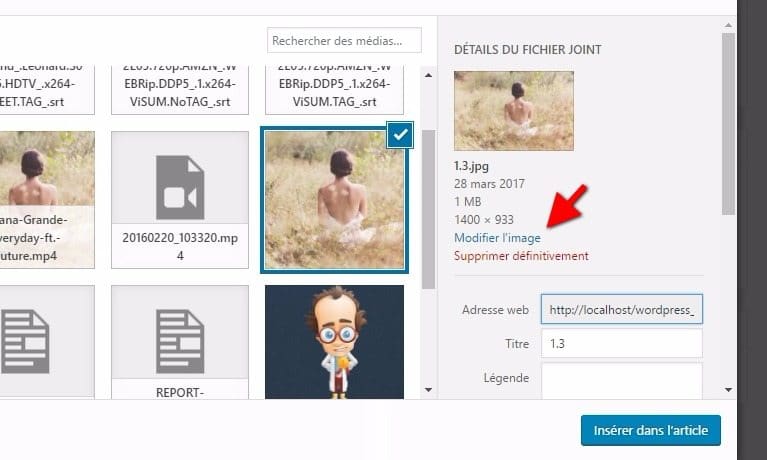
Om du vill beskära en bild manuellt går du till " Media> Bibliotek »Och välj genom att klicka på bilden du vill beskära. Klicka sedan på knappen Redigera bild för att öppna redigeringsgränssnittet.
Beskär bilden efter behov med motsvarande alternativ till höger. Tänk på att om du gör bilden mindre för att matcha den bredd du behöver, kan höjden vara kortare eller längre än den storlek som ditt WordPress-tema har ställt in beroende på originalbildens mått.
Du kan också använda en av 6 WordPress-bildredigeringsinsticksprogram som du kommer att upptäcka genom att besöka den här länken
Om du väljer att förstora bilden förblir den i rätt proportion till originalbilden. Å andra sidan, om du bestämmer dig för att beskära din bild, kan det inte nödvändigtvis handla om att proportionellt redigera den baserat på de dimensioner du väljer.
Du kan antingen ändra storlek på bilden genom att skriva önskad bredd och höjd och sedan klicka på " ändra storlek Eller om du föredrar att beskära din bild kan du göra det genom att klicka och dra musen över bilden och välja önskat område. Släpp sedan musklicket för att avslöja ditt val.
När du är klar, glöm inte att klicka på " Enregistrer". Du kan också tillämpa inställningarna i valfri storlek.
Detta alternativ för att ändra storleken på bilderna är också tillgängligt från mediebiblioteket.
Upptäck också några premium WordPress-plugins
Du kan använda andra Wordpress plugins för att ge ett modernt utseende och för att optimera hanteringen av din blogg eller hemsida.
Vi erbjuder dig här några premium WordPress-plugins som hjälper dig att göra det.
1. Bpchat
Bpchat är en WordPress plugin från BuddyPress som sätter upp ett chattsystem på din WordPress-blogg eller webbplats.
När detta plugin är installerat på någon blogg, forum, community, katalog, e-handelswebbplats eller social webbplats BuddyPress, alla anslutna användare kan chatta automatiskt direkt.
Ce Wordpress plugin implementerar också ett enkelt sätt att chatta online, vilket är lite som vad Facebook erbjuder.
Ladda ner | demo | webbhotell
2. Klicka på WhatsApp Chat
Le Wordpress plugin Click to WhatsApp Chat gör det enkelt för WordPress-kunder att få kontakt med webbplatsägaren eller kundsupport med hjälp av deras WhatsApp-konto.
Klicka bara på WhatsApp-kontot så kommer det att dirigeras direkt till det mobila WhatsApp-kontot med ett standardmeddelande. Och om klienten är på stationär eller bärbar dator kommer han att omdirigeras till WhatsApp Web.
Upptäck också vår 10 WordPress-plugins för att dölja premiuminnehåll på din blogg
Detta plugin kräver WhatsApp-nummer och tid och dag, som webbplatsägaren eller supportteamet kommer att använda för att diskutera. Chattknappen kan läggas till på produktinformationssidan WooCommerce, som är direkt relaterad till denna produkt.
Ladda ner | demo | webbhotell
3. WooCommerce Extra Produktalternativ
WooCommerce Extra produktalternativ är en WordPress plugin vilket gör att du kan skapa ytterligare alternativ på produkter, tack vare stödet för villkorlig logik. Du kommer också att ha möjlighet att skapa formulär, konvertera attributrullgardinsmenyn till alternativknappar och mer.
Bland dess funktioner hittar vi bland annat: sstöd för flera typer av fält, cpriser enligt de valda fälten, den visuella konstruktören av formulärfälten, stöd av kortnummer, möjligheten attaktivera dess alternativ för specifika roller,hoix mellan höjningen av fasta eller procentuella priser, iimportera / exportera till andra former, panvändbarhet för att dölja eller visa priser, stöd förvillkorlig logik på fält och sektioner i formkonstruktören,ompatibilitet med flera plugins och tillägg för e-handel, en ddetaljerad dokumentation, och mer ...
Ladda ner | demo | webbhotell
Rekommenderade resurser
Ta reda på om andra rekommenderade resurser som hjälper dig att bygga och hantera din webbplats.
- 8 WordPress-plugins för att skapa en mega-meny på din blogg
- 8 WordPress-plugins för att lägga till prisdiagram på din blogg
- 8 Wordpress plugins för att lägga till annonsutrymme på din blogg
- Hur man ändrar den sida av sidofältet på Wordpress
Slutsats
Det är det! Det är allt för den här tutorialen, jag hoppas att du kan redigera, ändra storlek på och komprimera dina bilder. Tveka inte att dela med dina vänner på dina favorit sociala nätverk.
Du kommer dock också att kunna konsultera vår medel, om du behöver fler element för att genomföra dina projekt för att skapa webbplatser, genom att konsultera vår guide om WordPress blogg skapande.
Om du har förslag eller kommentarer, lämna dem i vårt avsnitt commentaires.
.













God morgon. Är det möjligt att minska logotypens omfattning på min webbplats? (Wordpress)
Det är för högt. Jag vill ha det lägre.
Ja det är möjligt. Allt beror på WordPress-temat du använder.