Layouten på din hemsida ska hjälpa dig att behålla besökare. Om det inte ser bra ut riskerar du tappa trafik.
Men att ändra layouten på WordPress-hemsidan kan göras på två olika sätt utan överdriven HTML-kodning.
En metod är beroende av den inbyggda funktionaliteten hos Wordpress tema medan de andra kretsar kring användningen av Wordpress plugins. Med dessa två metoder kan du anpassa en Wordpress tema kan vara mycket lättare.
Om du aldrig har installerat WordPress, upptäck Hur man installerar en Wordpress-blogg 7 steg et Hur man hittar, installera och aktivera en Wordpress tema på din blogg
Men låt oss först ta reda på det:
Hur du ändrar layouten på din blogg med ditt WordPress-tema
När utvecklare skapar en Wordpress tema, kan de lägga till ett stort antal avsnitt som kan rymma ett brett utbud av innehåll. Dock alla WordPress-teman är inte utformade på samma sätt.
Även om man kan ha flera rubriker och sätt att kontrollera dem, kan andra inte. WordPress-temat du väljer att installera har därför ett verkligt ansvar när det gäller innehållshantering.
Upptäck också Hur man skapar en anpassad layout med Elementor
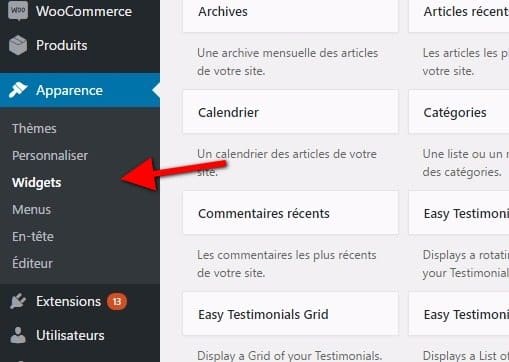
Tillgång till utseende
Sedan din instrumentbräda, fortsätt Apparence » widgets ». De flesta av dina ändringar kommer från det här fönstret. I det senare måste du se saker som sidofältet, sidhuvud, sidfot och andra avsnitt. Dessa element avser alla delar av din webbplats.
Om du lägger till något i sidofältet kommer det att visas till höger på sidan - Sidofält -.
några WordPress-teman kommer att ha tillgängliga layoutalternativ i widgetområdet. Till exempel, ämnet " färg Mag »Har förmågan att visa utvalda artiklar eller innehåll från specifika kategorier på två olika sätt.
Du måste dra den tillgängliga widgeten till " Första sidan Top Och anpassa det efter eget tycke. Innan du börjarplugins installation för kortkoder och layoutändringar, utforska sidan " Anpassa> Widgets Av ditt tema. Det kan redan ha något som du vill använda för hemsidan.
Använda kortkoder för att ändra hemsidan
Många saker kan göras i WordPress med hjälp av kortkoder. Dessa små bitar av information kan klistras in nästan var som helst på webbplatsen för att visa specifik information.
Medan WordPress redan har några kortkoder tillgängliga, finns det plugins som du kan installera som utvidgar vad du kan göra med layouten för ditt innehåll.
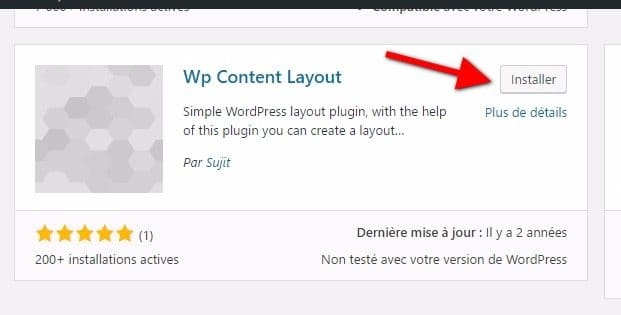
Tillgång till Plugins »Nytt » längst upp till vänster och sök sedan efter " WP innehåll Layout »
De tillgängliga plugins är många och kan hjälpa dig att utvecklautseendet på din blogg WordPress.
Det finns två sätt att använda kortkoder: I en widget eller på en sida eller i en artikel.
I en widget
Som tidigare nämnt, många WordPress-teman har sektioner tillgängliga för nästan alla domäner på WordPress-webbplatsen. Vad gör du om ditt WordPress-tema inte har en widgetsektion?
- Kopiera kortkoden för det plugin som styr din layout.
- Dra en textwidget till " FÖRSTASIDA Eller ett liknande avsnitt.
- Expandera textwidgeten och klistra in kortkoden.
- Spara widgeten.
På en statisk sida
Många tycker att det är bra att ställa in en statisk sida som hemsidan och använda kortkoder för att finjustera utseendet. För att göra detta måste du:
- Klicka på sidor På din instrumentbräda.
- Klicka på länken Nouveau Så här skapar du en ny sida som heter " Hemsida Eller som du vill.
- Gå till " Parametrar Från instrumentpanelen och klicka sedan på " föreläsa ".
- Det första tillgängliga alternativet kallas " Hemsida ". Här måste du välja den sida du just skapade. Och spara dina ändringar
- Återgå till « sidor Och klicka på din hemsida.
- Lägg kortkoder som du vill visa.
- Uppdatera din hemsida.
Du kan gå till " Menyer På din WordPress-instrumentbräda i " Apparence Och ta bort den nya hemsidan och anpassa den så att den matchar din webbplats. Annars kan du ha två länkar till hemsidan som leder till två olika platser. Det kommer att vara förvirrande för alla som besöker din blogg.
Att ändra hemsidans layout kan verka komplicerat, men det är ganska enkelt, särskilt om du har ett tema som redan stöder olika layouter. Kortkodslösningen kan vara intressant, men definitivt användningen av ett Page Builder-plugin som Visual Composer du kommer att bli mycket mer praktisk. Välj i alla fall den metod som passar bäst för dig och ge dina besökare en unik upplevelse.
Om du har några frågor, tveka inte att dela dem med oss.







pretty
tack