Vill du lägga till Lottie-animation i Elementor?
Sedan version 2.10.0, Elementor Pro stöder Lottie-animation, så att du kan lägga till lätt animation på din sida. Före uppdateringen kan du använda animeringseffekter på en widget från alternativet Rörelseeffekter under fliken advanced.
Däremot fungerar Lottie på ett annat sätt. Lottie är ett animationsformat, ungefär som GIF så en Lottie-fil är en förutsättning för att lägga till Lottie-animationen i Elementor.
Dans Elementor, kan du lägga till en Lottie-fil med hjälp av Lottie-widgeten. Därför kan du också använda rörelseeffekter på din Lottie-fil. Du kan till exempel använda en horisontell rullningseffekt för att få din Lottie att röra sig horisontellt — antingen i höger riktning eller åt vänster — när sidan rullas. Här är ett exempel.

Du kan se den ursprungliga animationsfilen ovan ICI. I den ursprungliga Lottie-filen förblir cyklisten - och hans cykel - i samma position när sidan rullas. För att få den att flytta åt höger när sidan rullas nedåt och åt vänster när sidan rullas uppåt kan du använda den inbyggda rörelseeffekten i Elementor.
Om du är ny på Elementor, kolla in vår guide om: Hur man installerar Elementor på WordPress
Vad är Lottie och var får man tag i en Lottie-fil?
Som nämnts tidigare är Lottie ett animationsformat. Det är ett JSON-baserat animationsformat utvecklat av Airbnbs ingenjörer. Du kan läsa mer om Lotties berättelse på denna sida.
Den största fördelen med att adoptera Lottie på din webbplats är det din webbplats kommer att vara mycket lättare eftersom en Lottie-fil är mycket mindre än andra animationsformat, med skarp visuell kvalitet. Du kan också ändra storlek på din Lottie-fil utan att bryta pixlar.
Adobe After Effects är ett av verktygen du kan använda för att skapa en Lottie-fil. Du kan också få Lottie-filer gratis Lottie filer.
Observera att Lottie och LottieFiles är två olika saker. Lottie är återigen — — ett animationsformat, medan LottieFiles är ett webbplats som erbjuder Lottie-filer.
Hur man lägger till Lottie Animation i Elementor
Innan du börjar lägga till Lottie-animation i Elementor, se till att du har uppgraderat din Elementor Pro. När du är redo, skapa en ny sida och redigera med Elementor. Eller ändra en befintlig.
På Elementor-redigeraren drar du Lottie-widgeten till redigeringsområdet

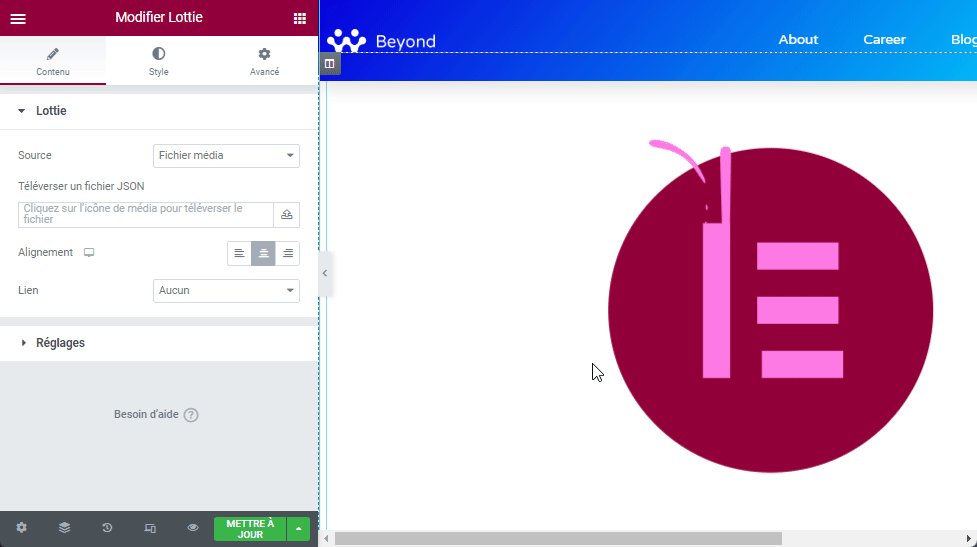
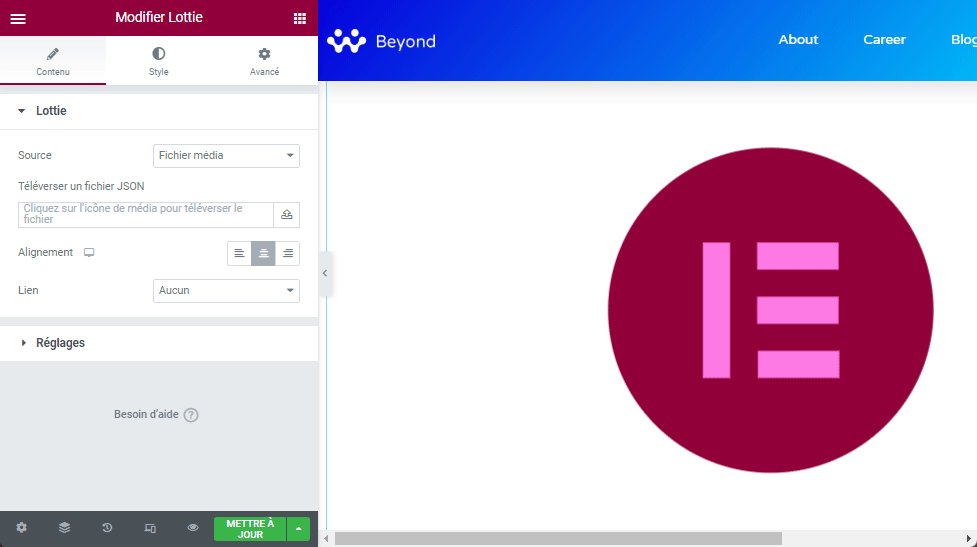
Gå till den vänstra panelen. i kvarteret lottie under fliken Innehåll, välj källan. Om du väljer Mediafil, ladda helt enkelt upp din Lottie-fil (JSON-filen) genom att klicka på uppladdningsikonen.
Läs också: Hur man ställer in anpassad storlek för Elementor-knappikonen
Du kan sedan ställa in justeringen och lägga till en anpassad URL.

Om du vill använda en Lottie-fil på en tredjepartskälla, välj alternativet Extern URL och klistra in Lottie-filens URL som du vill använda i det tillgängliga fältet.

Öppna sedan blocket inställningar under fliken Innehåll för att kontrollera animationsbeteende. Välj först triggertypen för att trigga Lottie-animationen. Du kan välja mellan 4 typer av triggers:
- visa port: Lottie-animationen börjar spelas baserat på det övre fönstret (det synliga området på enhetens skärm).
- I klick: Lottie-animationen börjar spelas när en besökaren Klicka på det.
- Vid hovring: Lottie-animationen börjar spelas när en besökaren svävar hans mus.
- På scroll: Lottie-animationen spelas bara upp när sidan rullas.

Du kan också ställa in aktiveringsalternativ loop, aktivera alternativet Omvänd, ställ in start-/slutpunkt och ställ in uppspelningshastighet.
Det finns också ett alternativ för att aktivera Lazyload.

För att ställa in bredden på din Lottie-fil kan du gå till fliken Stil. På den här fliken kan du ställa in bredden samt lägga till ett CSS-filter som när du arbetar med bildwidgeten.

Om du vill tillämpa en horisontell rörelse som den i exemplet ovan, gå till fliken advanced. öppet block Rörelseeffekter och aktivera Rullaffekter.
Klicka på alternativet Horisontell rullning. Ställ in riktning, hastighet och fönster.

Slutsats
Om du vill ladda ner en Lottie-fil från LottieFiles-webbplatsen, se till att ladda ner JSON-filen. Välj först den Lottie-fil du vill ladda ner och klicka på knappen Ladda ner JSON .

Skaffa Elementor Pro nu!!!
Slutsats
Här! Det är det för den här artikeln som visar dig hur lägg till Lottie-animation i Elementor. Om du har några funderingar kring hur du ska ta dig dit, låt oss veta inom commentaires.
Du kan dock också konsultera våra resurser, om du behöver fler element för att genomföra dina projekt för att skapa webbplatser, genom att konsultera vår guide om WordPress blogg skapande eller den på Divi: det bästa WordPress-temet genom tiderna.
Men under tiden dela den här artikeln på dina olika sociala nätverk.
.




