Den relativa positionsegenskapen är kanske den mest mystiska av positionstyperna. Men när vi väl förstår hur det fungerar kan vi använda det till vår fördel när vi designar layouter med Divi. Du kommer att lära dig nya saker i denna handledning.
I denna handledning kommer vi faktiskt att diskutera:
- En översikt över de fyra typerna av positionering Divi
- Hur relativ position "positionerar" ett element på Divi
- 4 skäl som motiverar användningen av den relativa positionen på Divi
- Relativ position kontra marginal
- Relativ position vs Transformer Translate
Presentation av de fyra typerna av Divi-positionering
Relativ position är en av de fyra typerna av positioner som finns i Divi. Här är en snabb titt på var och en av dem nedan.
Statisk (standard)

Tekniskt sett är "statiska element" inte "placerade" eftersom de håller sig med det normala flödet eller ordningen på elementen på sidan, och de svarar inte på de övre, högra, nedre och vänstra egenskaperna som andra placerade element (dvs. det är därför ingen av förskjutningarna är tillgängliga i Divi för objekt i statisk / standardposition). När vi väljer standardposition för en modul i Divi väljer vi den statiska positionen. Det bör också nämnas att vissa element i Divi (som linjer och sektioner) har en relativ position som standard (inte den statiska positionen).
relativ

Relativt placerade element är ungefär som statiska element genom att de följer sidans normala flöde. Huvudskillnaden är att relativt placerade element kan placeras med hjälp av de övre, nedre, vänstra och högra egenskaperna. Till skillnad från statiska element kan de också placeras med Z Index-egenskapen.
absolut

Ett absolut placerat element lämnar det normala dokumentflödet och därför skapas inget faktiskt utrymme på sidan för elementet. Vi kan tänka på det som ett element som flyter ovanpå andra element på sidan som tar riktigt utrymme. Den kommer att placeras relativt närmaste föräldrabehållare.
fast

Liksom den absoluta positionen kommer element med den fasta positionen att gå ut ur det normala sidflödet och det finns inget faktiskt utrymme på sidan. Huvudskillnaden mellan det absoluta och det fasta är att den fasta positionen är relativt fönstret eller webbläsarfönstret. Med andra ord, oavsett var elementet befinner sig i sidans normala flöde, kommer det nu att vara direktlänkat till webbläsarfönstret när det har fått en fast position. Vi kan använda egenskaperna för topp, botten, vänster och höger för att placera elementet i fönstret. Eftersom fasta element ofta svävar bakom eller framför andra element på sidan, kommer Z Index att rangordna fasta element framför andra.
OBS! Det finns en annan typ av positionering i CSS som kallas sticky. Ett klibbigt placerat objekt beter sig som ett relativt placerat objekt tills vi bläddrar till dess behållare (vid en tid som bestäms av toppvärdet). Sedan fixas föremålet (eller fastnar) tills användaren rullar till slutet av behållaren. Den klibbiga positionen kan dock vara lite oförutsägbar eftersom andra faktorer kan hämma funktionaliteten. I Divi är det klibbiga alternativet inte tillgängligt i de inbyggda alternativen av denna anledning. Det finns dock sätt att använda "position: sticky" i Divi.
Hur relativ position "positionerar" ett element på Divi
Som nämnts i förhandsgranskningen liknar den relativa positionstypen den statiska "positionen" eftersom elementet förblir i det normala flödet av dokumentet. Den verkliga skillnaden är att när vi väl har tilldelat ett element till den relativa positionen, har det nu nya alternativ för positionering av elementet. Dessa alternativ inkluderar de övre, nedre, vänstra och högra egenskaperna samt Z Index-egenskapen.
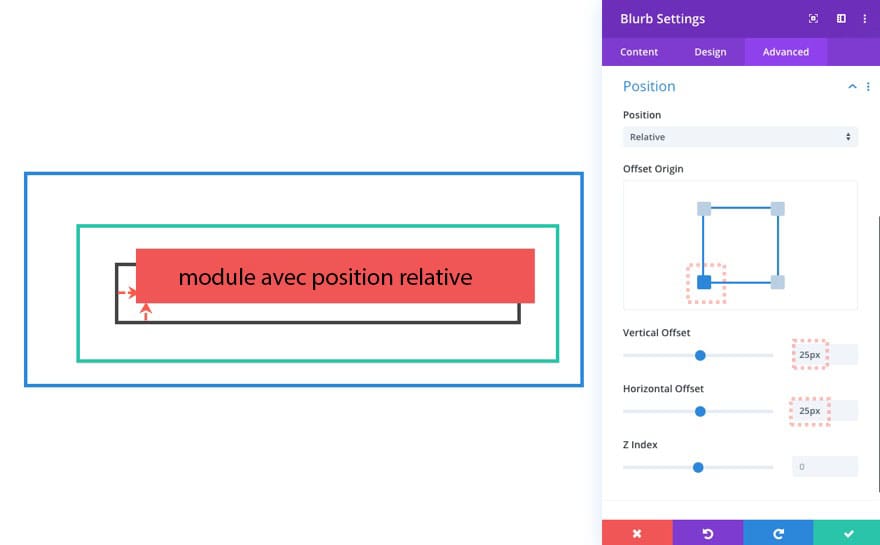
I Divi kan dessa ytterligare positionalternativ hittas under positionsalternativgruppen när den relativa positionen har valts.

Använda förskjutningar med relativ position
Ursprungsoffset- och offset-värdena kommer att fungera tillsammans för att placera vårt element där vi vill ha i moderbehållaren. I det här exemplet har vi en modul som har en relativ position, övre vänster offset, vertikal offset på 25 pixlar och horisontell offset på 25 pixlar. Lägg märke till hur förskjutningsvärdena flyttar elementet bort från förskjutningen ursprungligen horisontellt och / eller vertikalt.

Här är samma modul med samma förskjutningar men med ett offset-ursprung längst upp till höger.

Här är samma modul med samma förskjutningar och ett offset-ursprung längst ner till höger.
Och här är samma modul med samma förskjutningar och ett offset-ursprung längst ner till vänster.

Inget överraskningsavstånd
Med relativ placering förblir elementets faktiska utrymme på sin ursprungliga plats efter att ha flyttat elementet med hjälp av förskjutningar (upp, ner, vänster, höger). Elementets nya position rör sig inte och påverkar inte avståndet mellan resten av elementen på sidan. Den svävar i princip över andra element som en ande som har lämnat sin kropp.

Varför använda relativ position
Skäl 1: Att skapa en överordnad behållare för absolut positionerade element
Detta är förmodligen den mest populära tillämpningen av den relativa positionstypen. Eftersom varje absolut positionerat element är relativt den närmast placerade förfadern kan vi välja att göra en av dess förfäder till ett placerat element helt enkelt genom att ge det en relativ position (standard statisk position är inte tekniskt "positionerad"). Detta håller dokumentflödet på plats (som statisk) och låter oss välja en behållare för absoluta artiklar.

Orsak 2: Att flytta objekt utan att påverka andra objekt på sidan.
Med den relativa positionen kan vi använda förskjutningarna för att skjuta elementen i linje utan att påverka de andra elementen. Och med Divi kan vi dra nytta av det rörliga användargränssnittet för att visuellt placera elementen i realtid.
Orsak 3: Att använda Z-index för att överlappa andra element
Som standard kan statiska element inte ordnas om i z-axeln, såvida de inte ges relativ position. En gång i relativ position kommer elementet att förbli placerat i det normala flödet av dokumentet. Först nu har vi möjlighet att dra nytta av Z-indexering för att placera elementen i en viss ordning när de överlappar varandra.

Orsak 4: För att undvika att använda negativ marginal för positionssyfte
Relativ positionering lämnar utrymmet för sin ursprungliga position bakom sig. Men med en negativ marginal innehåll och dess ursprungliga utrymme är båda förskjutna. Till exempel, om vi lägger till en negativ toppmarginal på en rad i Divi så att raden överlappar raden ovanför den, kommer alla rader / innehåll kommer att flytta med den. Detta lämnar lite av en röra att städa upp som skulle kunna undvikas genom att använda relativa positionsförskjutningar istället.
Om vi ger samma modul en relativ position kan vi använda den vertikala förskjutningen för att höja modulen utan att påverka resten av avståndet på sidan.

Även om jag ofta har använt negativ marginal för att placera element i Divi är det förmodligen inte en bra idé om vi istället kan använda relativ positionering. Marginalen avser elementets lådmodul, så det är egentligen tänkt att lägga till avstånd i och runt själva elementet, inte så mycket för att placera elementet förskjutet från sin överordnade behållare som för relativ positionering.
För att sammanfatta
Det är mycket troligt att du till slut inte förstod mycket. Den kanske mest överraskande aspekten av att använda relativ position är dess inverkan (eller inverkan) på resten av sidan. Det fungerar inte bara tillsammans med de absoluta elementen, det fungerar också bra med den översatta transformen för att placera elementen på den perfekta platsen.
källa: Elegant Teman




